:is() and :where()
This article is a short explanation of the :is() and :where() selectors,
which are already used in the wild.
What they do
The :is() and :where() selectors allow you to group together multiple selectors, saving you from combinatorial explosion. In the past, if you wanted to, say, style an <a> the same in different context, you would have to write something like the following:
header ul a,
header ol a,
nav ul a,
nav ol a,
div.offers ul a,
div.offers ol a {
color: blanchedalmond;
}
With the :is selector, you can instead write something like this:
:is(header, nav, div.offers) :is(ul, ol) a {
color: blanchedalmond;
}
The same goes for the where selector:
:where(header, nav, div.offers) :where(ul, ol) a {
color: blanchedalmond;
}
Note that those two selectors are not exactly the same as the exploded one above, due to their specificity. I'll explain that in the next section.
Also, usually, when you have added a selector by accident which the browser does not support,
the entire rule is discarded. With :is() or :where() it still works.
##myid, div {
color: cornflowerblue; /* doesn't even apply to divs, because of the unescaped ## */
}
:is(##myid, div) {
color: cornflowerblue; /* does apply to divs */
}
:where() :is() the difference?
The difference between the two is, that :where() does not add any specificity to the selector, and :is() adds the highest specificity to the selector. If we consider that div.offers has a specificity of 0-1-1, then :is(h1, div.offers) adds 0-1-1 to the selector, even the h1 part. For example:
:is(h1, #myid) {
color: lightsalmon;
}
h1.green-heading{
color: forestgreen;
}
All <h1> would have the property color: lightsalmon applied, even those with the .green-heading class, since the :is() selector has a specificity of 1-0-0. The :where() selector adds no specificity.
:where(h1, h2) {
color: red;
}
* {
color: green;
}
All <h1> and <h2> elements would still be green, since * and :where() add no specificity and later rules win due to the cascade. :is(*, #myid) { color: red } would apply color: red to all elements with the specificity of 1-0-0.
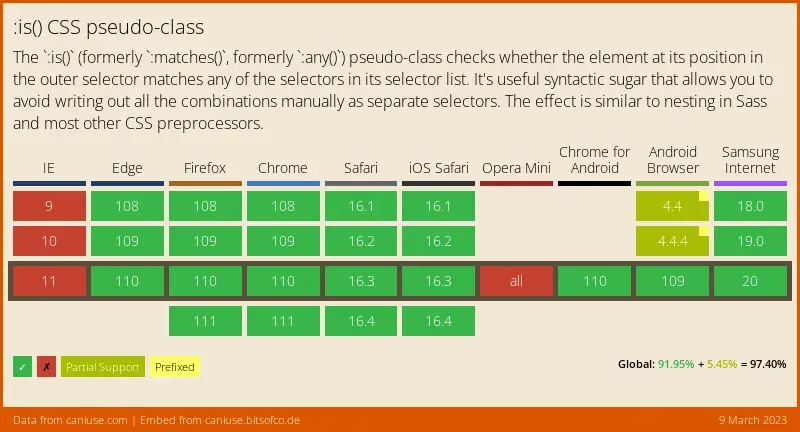
Browser Support
A quick browser support overview as of 2023-03-09.

So, if you don't need to support IE or older Evergreens, I would say you're good to go.